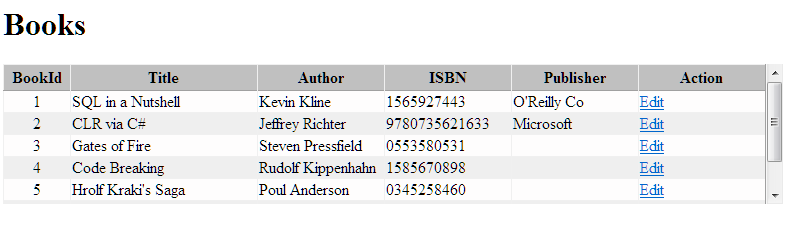
In order to demonstrate the points I made in the previous post, I created a small program. This turned out to be a bit more than I anticpated, which seemed to merit more explanation than I had planned. The following screen shot is created by a ListView using the jQuery alternate row styling previosly mentioned.

The ListView is at lines 48 to 103. It has several interesting features.
- There is a single ItemTemplate (82-91) but notice that it has an alternating row style. This, of course, was the original point. This is achieved by applying the script function StyleTable() (111-114) from the Document ready script (110).
- If you simply place a ListView on the page, you will get “page flicker” when you edit and update an item. From a coding standpoint the simplest way to eliminate this is to place the ListView in an UpdatePanel (48-49, 106-107)
-
With the UpdatePanel in place we now get nice flickerless updates — except the alternating row styling disappears. When you do a partial page update, you get partial application of styling and scripts. In this case, the Document ready script does not fire when the page does a partial update. This is where we call on the PageRequestManager.
The PageRequestManager code is at lines 120-128 and provides client-side events for the update panel. In this example code we are only using the EndRequestHandler (122, 126-128) to fire the StyleTable() function that is executed initially by Document ready.
This is the code for StyleTable:
115 function StyleTable() { 116 $("table tr:odd").addClass("odd"); 117 $("table tr:even").addClass("even"); 119 }And this is the PageRequestManager code:
120 var pgmgr = Sys.WebForms.PageRequestManager.getInstance(); 121 pgmgr.add_beginRequest(BeginRequestHandler); 122 pgmgr.add_endRequest(EndRequestHandler); 123 function BeginRequestHandler(sender, args) { 124 var elem = args.get_postBackElement(); 125 } 126 function EndRequestHandler(sender, args) { 127 StyleTable(); 128 }Several items of interest here:
- You get an instance of the PageRequestManager using a factory method rather than a constructor.(120)
- The PageRequestManager has two events that need to be handled.(121-122) (Actually in this fairly simple example, only the endRequest event needs to be handled.) The BeginRequestHandler Identifies which request is in process (in this case there is only one) and the EndRequestHandler takes care of any cleanup needed – like reapplying styles.
